Three.js 关于照相机,视角的理解
另附说明:本系列文章只是作者用于学习理解threejs以及WebGL的学习心得,学习途径也是从上学习所得,如果上述网站认定侵权或不正当触犯其利益,请联系作者(PS:千万别告我),其它转载者造成的影响请自己负责,与本人无关
好了,该声明的也声明了,本人也是初入thre.js的丑新,写写也是为了记录理解,说的不对的地方,也欢迎批评指正
通过对初级教程的前三章的学习。
知道3D应用中有4个最重要的组建 场景(scene)、相机(camera)和渲染器(renderer)还有几何体 场景渲染器几何体的理解不难,这里详细说一下相机
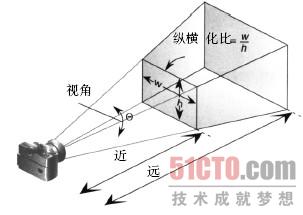
这是照相机的构造函数
//fov 代表视角//aspect 宽高比//near 最近看到//far 最远看到var camera = PerspectiveCamera( fov, aspect, near, far )//而这里其实确认的是照相机里近平面的距离camera.position.z = 5;
同时需要当心的是这里使用的是右手坐标系(听视频老师讲的,本人也亲测了)

另附学习代码